Image with Rounded corners in Flutter
Recently I was trying to build a Card with rounded corners in Flutter.
Inside it, there was an Image. Just Like this.

My first attempt was to put our Image inside a container with a radius. So did I, and the result was not satisfying.
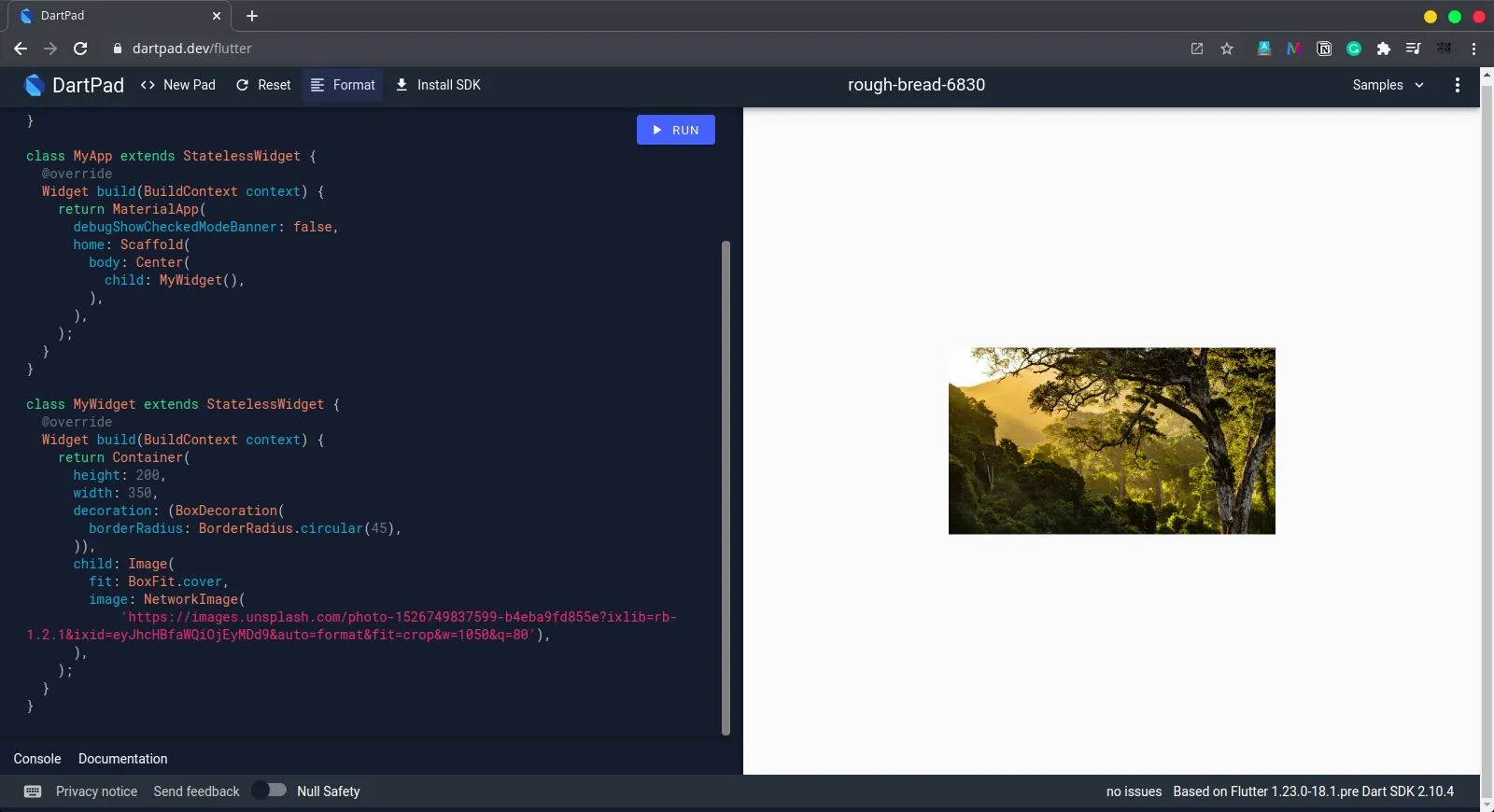
Container(
height: 200,
width: 350,
decoration: (BoxDecoration(
borderRadius: BorderRadius.circular(45),
)),
child: Image(
fit: BoxFit.cover,
image: NetworkImage(
'https://images.unsplash.com/photo-1526749837599-b4eba9fd855e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80'),
),
)
The above Code gave me this.
 :crying_face:
:crying_face:
clearly, this is not the result we want.
After a fair time of Googling, I found the solution. It was to use ClipRRect instead of Container.
So the code,
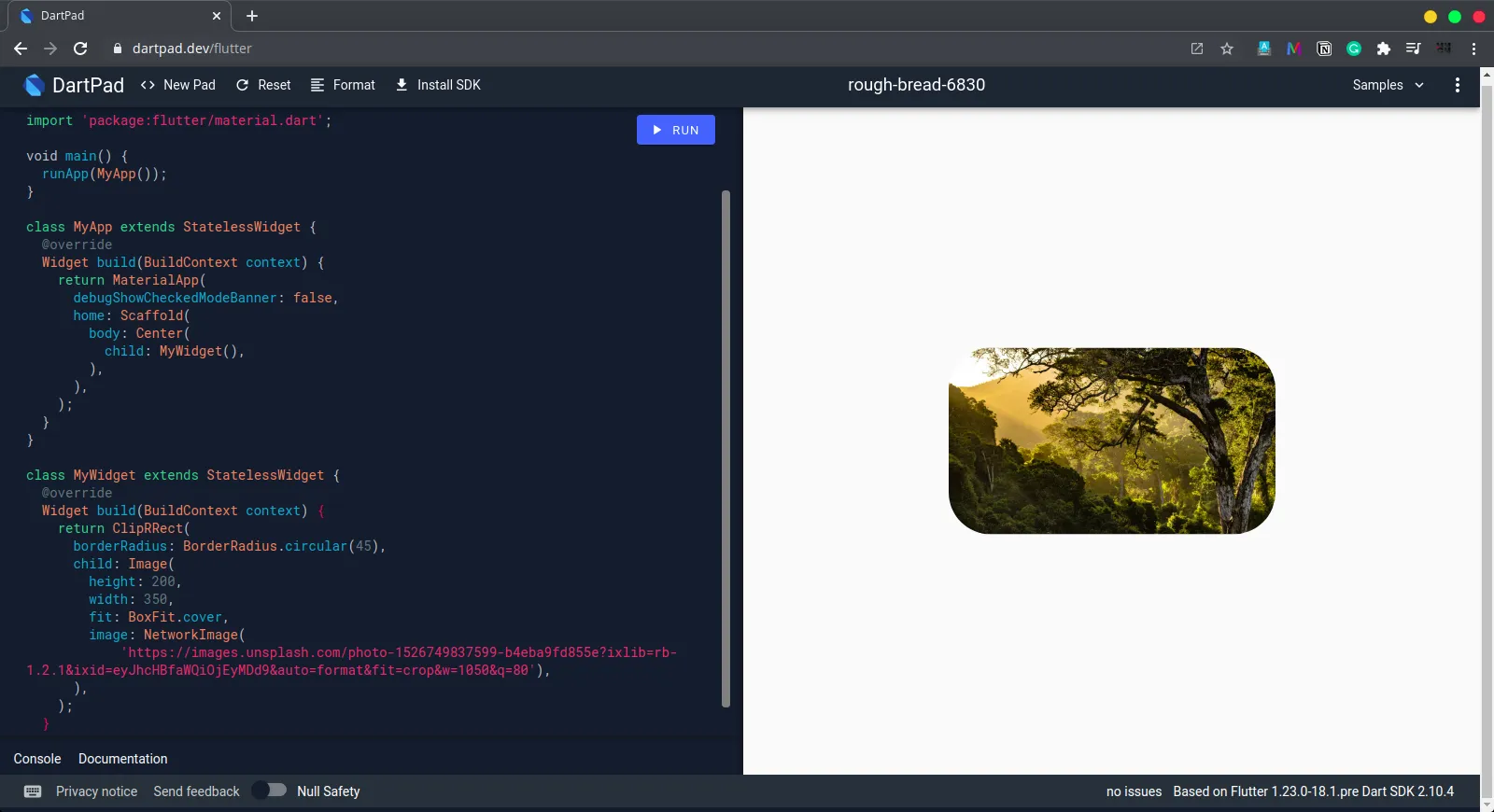
ClipRRect(
borderRadius: BorderRadius.circular(45),
child: Image(
height: 200,
width: 350,
fit: BoxFit.cover,
image: NetworkImage(
'https://images.unsplash.com/photo-1526749837599-b4eba9fd855e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1050&q=80'),
),
)
will give us this.

And that’s the result we were hunting. :smiling_face:
Finally, if you found this helpful, please share this within your reach so that more people can benefit from this. And Follow me on Twitter for getting more posts like these 😉.