Flutter Listview From Firestore using Dart Objects
Learn How to create a ListView From Firestore Using Dart Objects

Firebase and Flutter are like a match made in heaven. They both work well together very amazingly.
In a previous article, I have shown you how to create a Flutter ListView from Firestore.
That was by extracting the information we need directly from the data property like this.
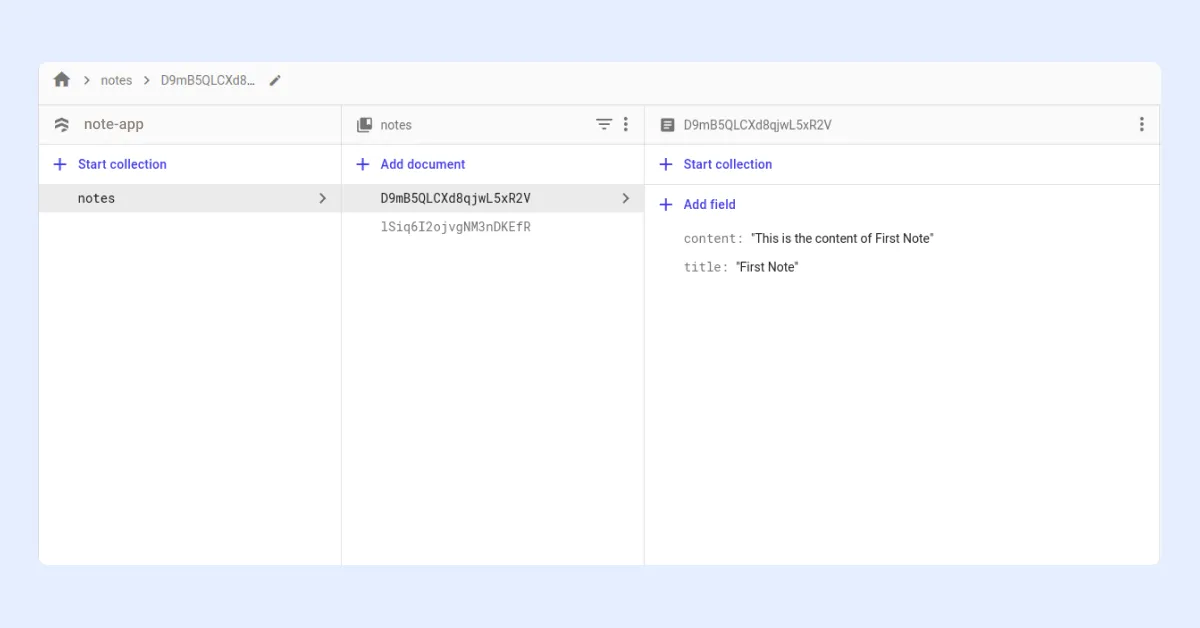
doc.data()["title"]In this article, we are gonna learn how to change those data into an actual Dart Object and use that in our listView Instead.
Create Model File
First of all, we have to create a model dart file. In that file, create a class for our Note Object.
class NoteModel{
String title;
String content;
NoteModel({
required this.title,
required this.content,
});
}Now we are going to create a function that will convert our Firestore Docs into the Dart Object we created above.

Factory for Converting Firestore Docs to Dart Objects
For this, we need to write a factory function. Don’t fear, this is just a fancy name for a function that will return an instance of a Class.
In the same dart class, create let’s create our Factory.
factory NoteModel.fromDocumentSnapshot({required DocumentSnapshot<Map<String,dynamic>> doc}){
return NoteModel(
title: doc.data()!["title"],
content:doc.data()!["content"],
);
}The above Function will accept a DocumentSnapshot (A Firestore Document) and turn it into a NoteModel.
Streaming our Notes from Firstore
Next, on the page which we’ll show the data, let’s create a Function to get all those Notes from Firestore.
final _db = FirebaseFirestore.instance;
Stream<List<NoteModel>> noteStream(){
try{
return
_db.collection("notes")
.snapshots
.map((notes){
final List<NoteModel> notesFromFirestore = <NoteModel>[];
for(final DocumentSnapshot<Map<String,dynamic>> doc in notes.docs){
notesFromFirestore.add(NoteModel.fromDocumentSnapshot(doc:doc));
}
return notesFromFirestore;
});
} catch(e){
rethrow;
}
}The above function will stream Notes from our Firestore Collection.
Showing The Data
For showing the Notes, we will use StreamBuilder as we have previously done.
StreamBuilder<List<NoteModel>>(
stream: noteStream();
builder: (context,snapshot){
if(!snapshot.hasData){
return Center(
child:Text("No Data");
)
} else if(snapshot.hasError){
return Center(
child: Text("An Error Occured);
)
} else if(snapshot.hasData){
return ListView.Builder(
itemCount: snapshot.data!.index,
itemBuilder: (context,index){
NoteModel currentModel = snapshot.data![index];
return Card(
child: ListTile(
title: Text(currentNote .title)
subtitle:Text(currentModel.content)
)
);
}
)
}
else return Center(child: Text("An Error occured));
}
)The above code will bring a list View from those Firestore Data.
Please notice that We are directly accessing the Dart Objects properties instead of accessing .data directly.
Wrap
You can find more articles related to Firebase Here
Hope you found something useful here.
I’m always open to suggestions!
Let me know your suggestions and opinions on Twitter DM or drop a mail a [email protected].
If you’re feeling too generous, you can support me through Buy Me a Coffee.
Finally, if you found this helpful, please share this within your reach so that more people can benefit from this. And Follow me on Twitter for getting more posts like these 😉.