Flutter Snackbar Without Context using GetX
A Short guide on How to show SnackBars in Flutter using the awesome getx plugin 😊

One thing which makes Flutter very much awesome is it’s packages ecosystem.
Out of all of them get is a package that stands out with it’s features.
It is a complete package with Navigation, state management, Dependency injection, … , blah blah blah…
you name it :grinning:.
In this post, we’re gonna talk about how to show a SnackBar in Flutter with the getx library.
Adding Packages
First of all, we have to add the get package into our pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
get: ^3.26.0 # Add this line.After this just run flutter pub get and we’re ready to go!
Change to GetMaterialApp
For showing Snackbars and using other fancy stuff that getx offers,
we have to change our MaterialApp into GetMaterialApp.
Nothing to worry, it makes getx inject the normal MaterialApp with everything we need for routes.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return GetMaterialApp( // Changed from MaterialApp to Get MaterialApp
theme: ThemeData(
primarySwatch: Colors.indigo,
),
home: HomePage(),
);
}
}After this slight modification, we can proceed to showing snackBars with GetX.
Showing SnackBars
Now as we’re setup with everything, the only thing we want to do is
to use Get.SnackBar() wherever we want.
Basic GetX SnackBar
For showing a simple SnackBar with GetX, you can use
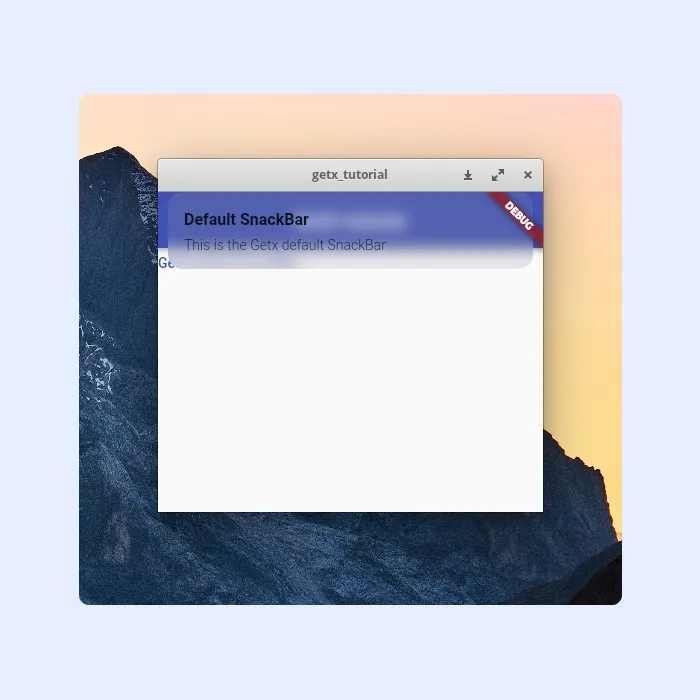
Get.snackbar(
"Default SnackBar",
"This is the Getx default SnackBar",
);Put the Above code in any onPressed or onTap method and you can see something Like this.

Yeah! you have made your first snackBar using GetX!
In contrast, we would have had to write somthing like this for showing a simple SnackBar in normal method.
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(
content: Text("This is a normal SnackBar using Context"),
),
);The Basic getx snackBar we made is a little bit fancy. It came from up instead of popping from down, was too much transparent etc. I know, not everyone will enjoy these type of stuff (honestly, I don’t like it).
But these SnackBars provided by GetX are pretty customisable. Look at what I made by few tweaks (I know I am terrible at designs :innocent:)
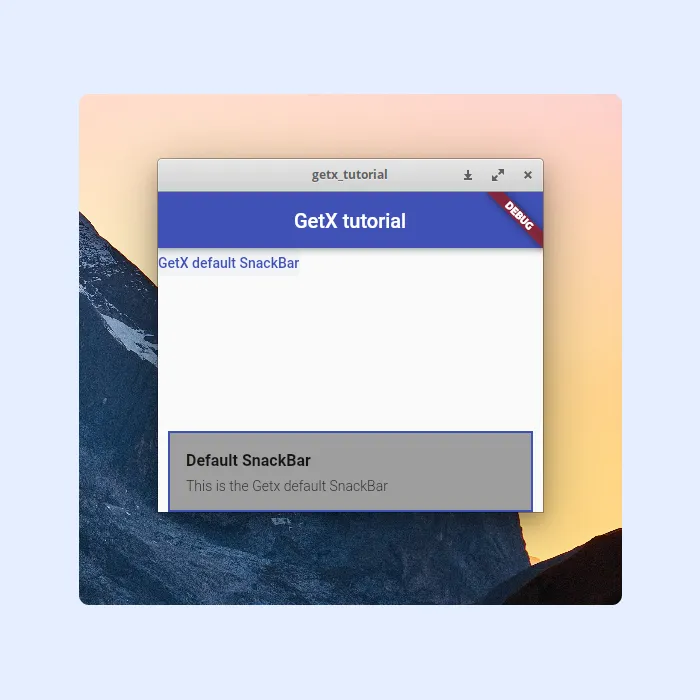
Get.snackbar(
"Default SnackBar",
"This is the Getx default SnackBar",
backgroundColor: Colors.grey,
snackPosition: SnackPosition.BOTTOM,
borderColor: Colors.indigo,
borderRadius: 0,
borderWidth: 2,
barBlur: 0,
);
GetBar
There is another type of SnackBar which we can show using GetX.
It is GetBar.
To show a GetBar, we have to use it like this
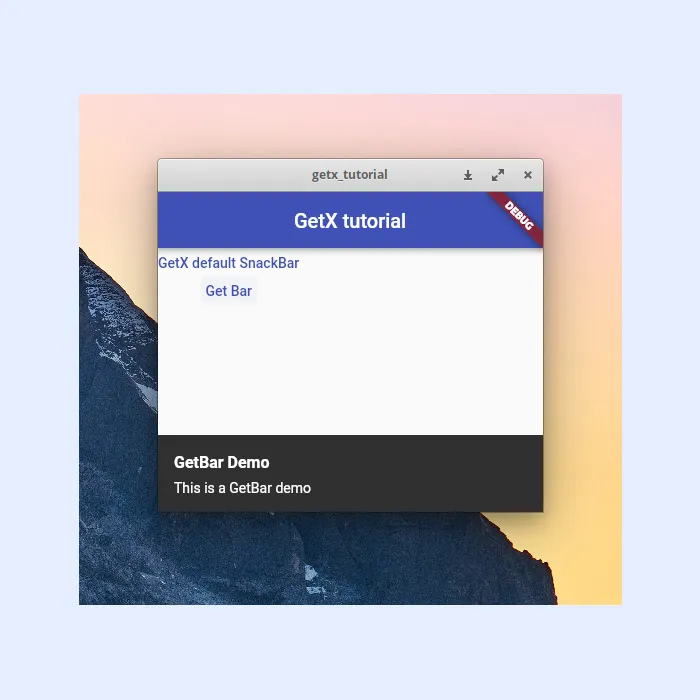
Get.showSnackbar(
GetBar(
title: "GetBar Demo",
message: "This is a ",
isDismissible: true,
),
);this will provide us with

It looks pretty close to the normal SnackBar we get when we use ScaffoldMessenger.
But this is a lot different.
This will not go away automatically like all other SnackBars.
We’ll have to provide a Duration to make it automatically go away.
Anyway, it is cool to be able to create SnackBars without context and less code. Isn’t it?
Let me know your opinions in Twitter or drop a mail a [email protected].
Finally, if you found this helpful, please share this within your reach so that more people can benefit from this. And Follow me on Twitter for getting more posts like these 😉.
If you fancy reading more posts related to getx, go over here.