Getting Started with Dart Edge and Cloudflare Workers
Create and deploy your first Cloudflare Workers using Dart Edge
As Flutter developers, It’s incredible that we can use a single codebase to create apps for six platforms. We can create Android, iOS, Mac, Windows, Linux, and web apps using Flutter.
But using the same Dart language for the backend has been a challenging feat. Even though frameworks like Shelf, Dart Frog, and Serverpod exists, deploying them into production is a hard pill. Most of them require expertise with Docker and/or we have to manage the scaling, etc.
But there is an alternate paradigm for deploying backend logic onto the internet. And they are called Edge Functions. Services like Vercel Edge, Cloudflare workers, and Netlify Edge functions all enable us to deploy our Functions closer to the user. Most of these services natively support only Javascript. Dart Edge enables us to write our Backend in Dart and compile it onto js, enabling us to deploy our backend on the edge of the Internet.
Prerequisites
Even though Dart edge can be deployed to Cloudflare workers and Vercel today, we’ll be focusing only on Cloudflare workers. This guide assumes that you have already installed Dart or Flutter in your system and have access to the dart command. For getting started, we have to install the edge cli using the pub.
dart pub global activate edgeFor deploying onto Cloudflare workers, we have to have the wrangler CLI installed.
We can Install it using the npm
npm install wrangler -gThis command will install the wrangler cli globally in our system.
Creating our First Project
Now we can proceed to create our first Dart cli project. We can use the edge new command for that.
edge new cloudflare_workers <project_name>This command will create a Dart Edge program that can be deployed onto Cloudflare workers. By default, the main.dart will contain the following code by default
import 'package:cloudflare_workers/cloudflare_workers.dart';
void main() {
CloudflareWorkers(fetch: (request, env, ctx) {
return Response("Hello...");
});
}To run this code, we can use the following command
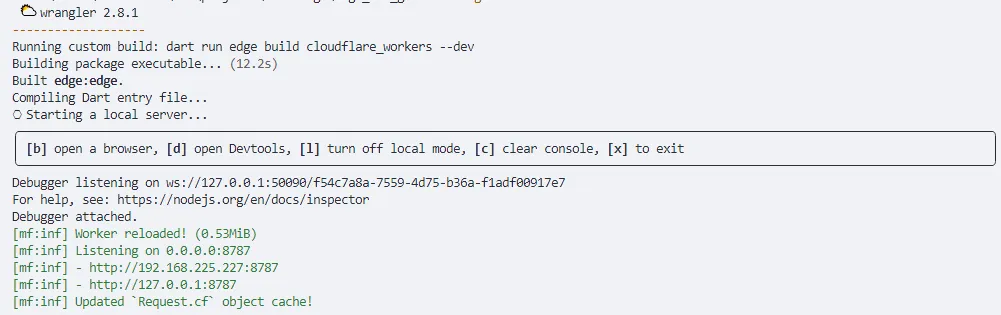
wrangler dev --localThis code will transpile our code to js and create a server for our local development. By default, the server will be at http://localhost:8787. We observe the terminal for getting the actual address.

Running the Dart edge development server
If we can go to the address, we can see the Hello… on our browser.

Output of the default code
We can try changing the Hello… in our code with anything else and we can see the output changing.
Apart from just returning a Hello text, we can do all sort of things before we send out the response. For example, we can customize our response based on the country which the request is originating from. For that, we can use the cf property from the request object.
var requestCountry = request.cf.country;
if (requestCountry == 'US') {
return Response('Hello from the US!');
} else if (requestCountry == 'IN') {
return Response('Hello from India!');
} else {
return Response('Hello from $requestCountry!');
}The above code will make our Edge function return different hello messages based on the country of the user

As I’m from India, so It’s returning Hello from India.
The
cfproperty is specific to Cloudflare workers
Deployment
Deployment of a Dart Edge Function is quite easy. As we are using the Cloudflare workers platform, we can use the wrangler publish command to deploy our Function.
But there are three little steps before running the wrangler publish command.
The first one is to remove the --dev flag from our build command on the wrangler.toml
- command = "dart run edge build cloudflare_workers --dev"
+ command = "dart run edge build cloudflare_workers"Next, we have to log in to our Cloudflare account using wrangler. We can do that by running the wrangler login command and following the on-screen prompts.
And we can use the name property in the wrangler.toml to control the name of our worker.
And finally, to deploy, just run the command wrangler publish.

It’ll compile our Dart into js and deploy it onto the Cloudflare Workers Network. It’ll also output the URL to which the Function is deployed.
Wrapping Up
In this article, we’ve learned we can easily develop and Deploy backends using Dart language. So that we can put our Flutter skills for the backend side as well!