Flutter Web Quickstart
A short guide on Flutter Web usage and publishing it to Web.

Flutter Engage was an Awesome Event. It bringed us lot of News, but particularly interesting ones were the availablity of All 6 Platforms on Stable Channel. While I don’t thing All of those are production ready, It’s still amazing to see the ability to build to 6 platform from 1 Codebase.
I had tried all of them except the one’s in the Apple Ecosystem even before that. The cause of me not trying macOs or ios was the fact that I don’t own any of those 😆. So let’s get into the main content.
Prerequisites
Before the Announcement of Flutter 2.0 in Flutter Engage we had to switch to the beta channel to use Flutter Web.
But Since the release of Flutter 2.0 the only thing we wanna do is to upgrade Flutter to latest.
Because, Flutter WEB comes pre-enabled in the latest version of Flutter.
flutter upgradeThis should update our Flutter version to anything beyond Flutter 2.0.
That means we have completed the minimum requirements for using Flutter Web.
Creating Project
The next think we are gonna do is to create a new Flutter project.
flutter create flutter_web_testingThis should create all the necessory thing for our Flutter App. If you’re a keen observer, you’ll notice the difference between the current result of this command and result before we upgrading Flutter.
Now we have a new web folder in the root of our project!:grinning:

Running on Web
To run this project on Flutter web aka. Google chrome,
we have to first confirm it is shown in Flutter devices menu.
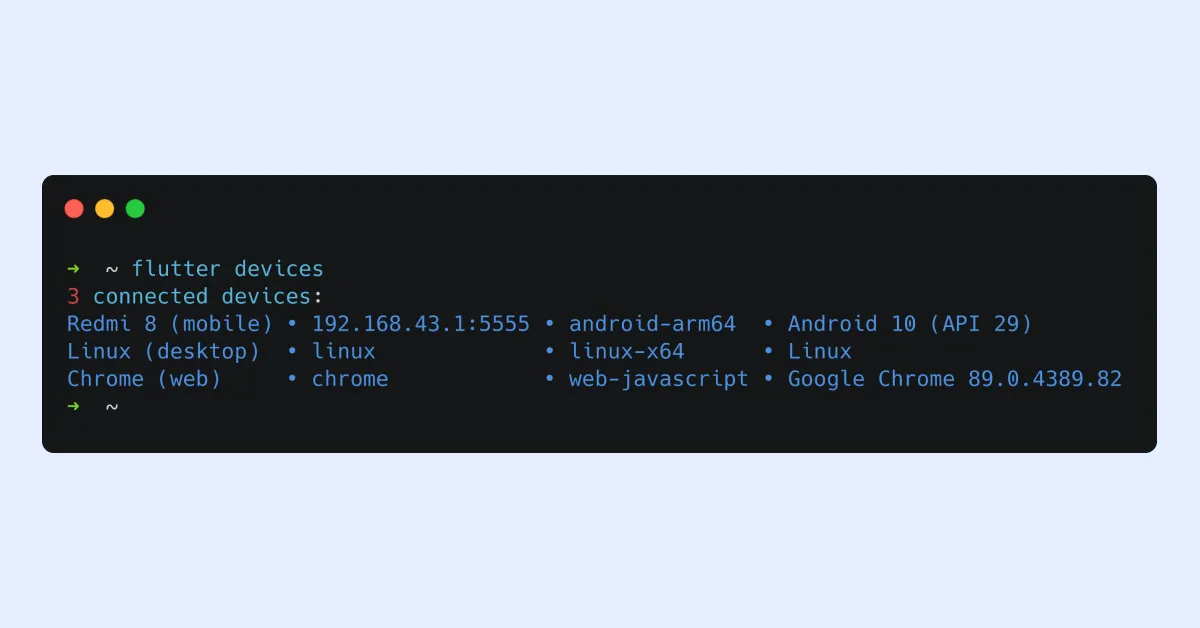
To find out, run flutter devices

As we can see the device chrome, we can assure that Flutter web is working Fine.
So to run our project on chrome, run
flutter run -d chromeAfter some time, we should be able to see our Application running on Google Chrome.

Releasing
So after we have completed building our perfect web-app, we can continue to building it. To Build a Flutter web application, one have to run,
flutter build webThis command should make a release version of your Web app in build/web directory.
You can just upload this directory to any hosting services such as Netlify or Github Pages for hosting them free of charge :blush:.
As always, If you have any suggestions, or you found a mistake, Please feel free to contact me throught my Twitter :blush:
Finally, if you found this helpful, please share this within your reach so that more people can benefit from this. And Follow me on Twitter for getting more posts like these 😉.