Check App on Different Screen Sizes and Orientations
Article on Using Device Preview package for checking your app on Different Screen Sizes and Orientations

You have successfully created a mobile app. And now you have to see how it may work on another device with different screen size. Grab your friend’s phone and Install the App on it. Right?
The flutter package ecosystem has an amazing package named device_preview
which can help you with that.
It allows us to view our App on Different form factors (phone, laptop, tablet, desktop)
and different Operating Systems.

Adding packages
For this tutorial, we just have to import the device_preview to our pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
device_preview: ^0.7.1Setup
Next, we have to import the package to our main.dart file
import 'package:device_preview/device_preview.dart';Next, we have to wrap our root widget in DevicePreview. ie, we have to put DevicePreview inside runApp and provide our Root widget at the builder parameter of it.
void main() {
runApp(
DevicePreview(
builder: (context) => MyApp(),
),
);
}Next, we have to change the locale and builder parameter of MaterialApp to one provided with DevicePreview.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
locale: DevicePreview.locale(context),// Add locale
builder: DevicePreview.appBuilder, // Add builder
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: HomePage(),
);
}
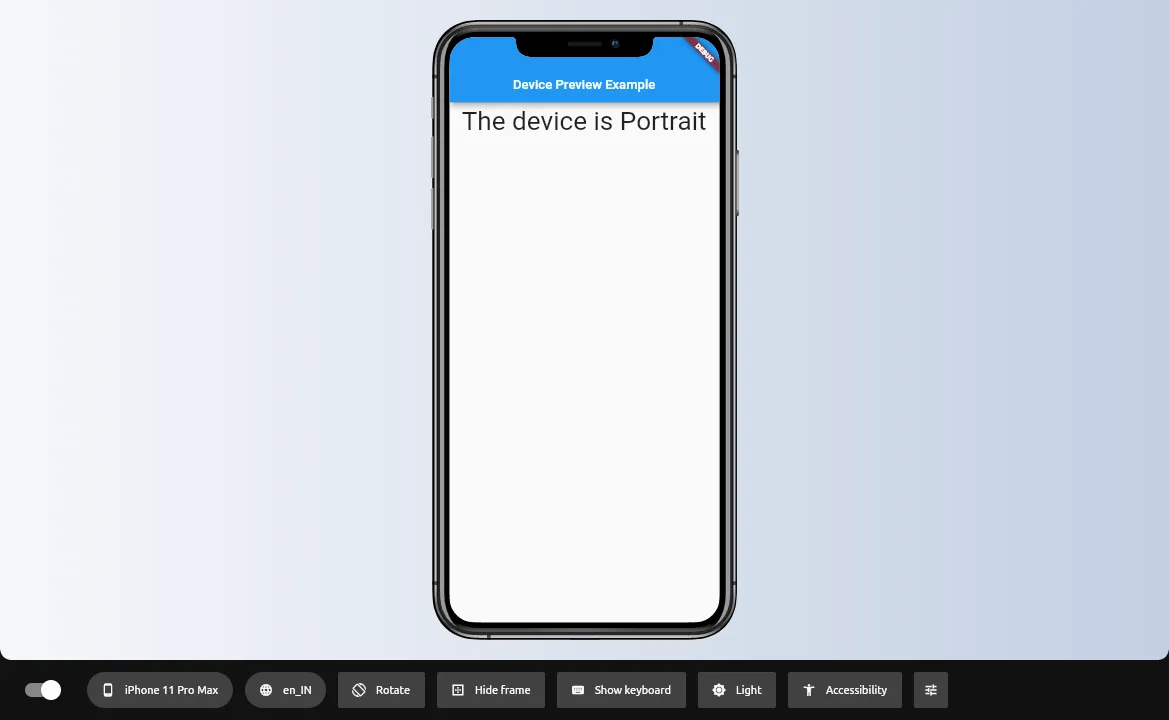
}If we run the app now, we can see the DevicePreview package in its glory.

The bottom bar provided with the package has a couple of options. The first toggle allows us to completely turn off the Device Preview.
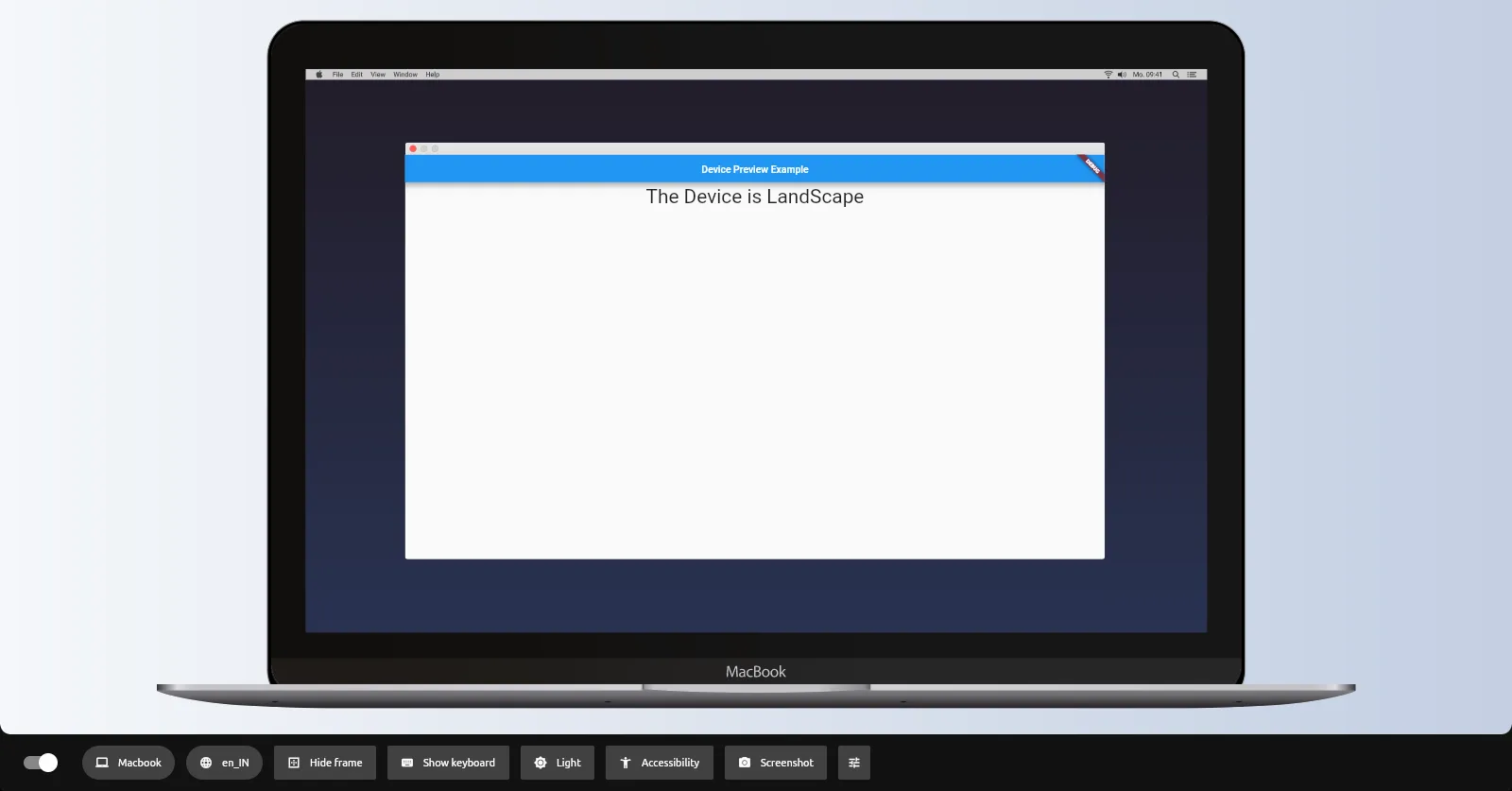
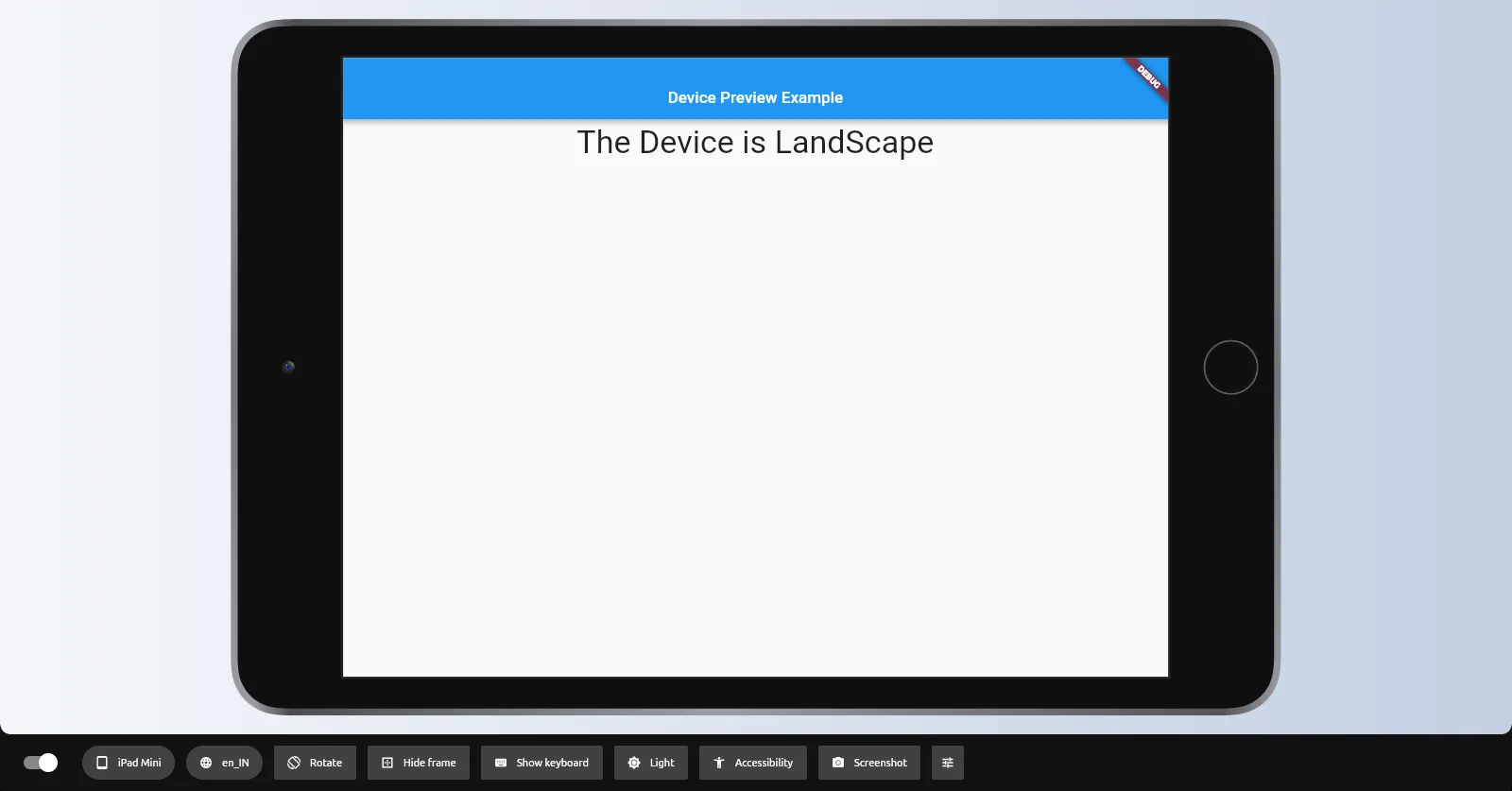
The second option is to change the Device. Here we have the option to choose between multiple iPhones, Android Devices, an iMac Pro as well as MacBook and Linux, and windows systems. We also have an option to select a free-form Device.
The third one is locale. If we change the locales here, the app will change it as it was changed on the real Device.
And the next is Orientation. With this option, we can see how our App will look in Another Orientation, ie, landscape.

And then there is an option to Hide device frames, show Keyboard, etc. I think they’re self-explanatory.
The Next option is to change the Device Theme. Toggling it will simulate the Same effect on a Real Device.
Plugins
The Device preview package has a real nice Plugin System. It has a Screenshot Plugin, File Explorer plugin, SharedPreferences Viewer, etc. And there is an option to build your own. You can find How to do that here.
For Adding Plugins, we have to add the plugins array of Device Preview.
void main() {
runApp(
DevicePreview(
plugins: [
ScreenshotPlugin(),
],
builder: (context) => MyApp(),
enabled: !kReleaseMode,
),
);
}The above code will add Screenshot functionality to our App. If we click on the Screenshot button provided now on the bottom bar, A screenshot will be taken and we’ll be given a URL to view it.
With all these, we can test how may our App look on Different Devices
Hope you found something useful here.
I’m always open to suggestions!
Let me know your suggestions and opinions in Twitter DM or drop a mail a [email protected].
If you’re feeling too generous, you can support me through Buy Me a Coffee.
Finally, if you found this helpful, please share this within your reach so that more people can benefit from this. And Follow me on Twitter for getting more posts like these 😉.